HTML cursus voor beginners #3 – Afbeeldingen en HTML
In de eerdere cursus HTML cursus voor beginners heb je al kennis kunnen maken met enkele handige html codes om je tekst er aantrekkelijker uit te laten zien. Dit gedeelte van de cursus gaat in op de volgende onderdelen met behulp van html codes:
* Een afbeelding in te voegen
* Een link maken met afbeeldingen
* Een afbeelding uitlijnen
Om een afbeelding toe te voegen aan je website selecteer je het icoontje “Afbeelding toevoegen” in je Wysiwyg editor. Je afbeelding wordt dan geupload van je computer naar je website. Je kunt daar al enkele instellingen veranderen hoe en waar je de afbeelding wilt plaatsen. Toch is het wenselijk om de afbeeldingen met wat extra html codes op te maken.
1. Afbeeldingen invoegen
Je kunt ook zelf een afbeelding invoegen door gebruik te maken van de volgende html code:
<img src=”………”>
bijvoorbeeld:
<img src=”http://www.jouwdomein.nl/Afbeelding/afbeelding01.jpg”>
Het bestand ” afbeelding01.jpg” moet dan wel al op de server staan. Dat kun je doen met WordPress, maar eventueel ook met je ftp programma. Je kunt vervolgens kiezen hoe groot je de afbeelding wilt hebben of waar je hem uitgelijnd wilt hebben. De manier waarop de tekst om de afbeelding geplaatst wordt komt meestal vervelend uit. Het uitlijnen van tekst om een afbeelding kun je heel eenvoudig oplossen met html codes.
2. Link maken met afbeeldingen
Het maken van een link met tekst heb je al geleerd in de eerdere HTML cursussen. Ik ga er van uit dat je die techniek beheerst. Zo niet ga dan naar “HTML cursus voor beginners #2 – Links maken“.
Het maken van een link op een afbeelding werkt op dezelfde manier als het maken van een tekstlink, dus ook met <a href=”……”>
Je kunt de html codes zo typen dat je met een afbeelding een bepaalde pagina opent, dat gaat als volgt:
bijvoorbeeld:
<a href=”https://www.bouwenwebsite.com”><img src=”http://www.jouwdomein.nl/Afbeeldingen/afbeelding01.jpg”></a>
Het blauwe gedeelte is het codegedeelte van de link waar je naar toe linkt en het rode gedeelte is de locatie van de afbeelding op de server.
3. Afbeelding uitlijnen
Je wilt een plaatje uitlijnen aan bijvoorbeeld de linker zijde van het tekstgedeelte en je wilt dat de tekst om de afbeelding loopt. (voorbeeld) Je kunt dat op verschillende manieren regelen: met de html code style=”……” en align=”……”
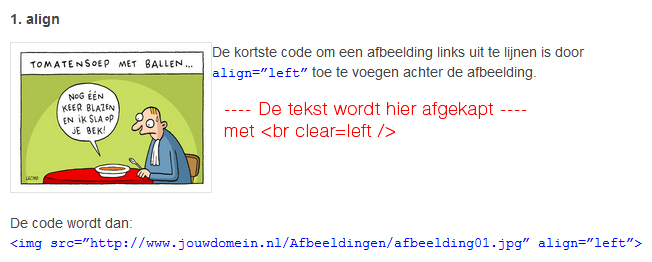
1. align
 De kortste code om een afbeelding links uit te lijnen is door align=”left” toe te voegen achter de afbeelding.
De kortste code om een afbeelding links uit te lijnen is door align=”left” toe te voegen achter de afbeelding.
De code wordt dan:
<img src=”http://www.jouwdomein.nl/Afbeeldingen/afbeelding01.jpg” align=”left”>
Je kunt hier ook de waarden “right” en “center” gebruiken om rechts en in het midden uit te lijnen.
2. class
Als je de afbeeldingen invoegt met behulp van “Afbeelding toevoegen” in WordPress, dan maakt wordpress automatisch de html code aan en die ziet er iets anders uit in vergelijking met het vorige voorbeeld. Als je op deze manier werkt kun je het beste alleen een deel van de html code van wordpress aanpassen.
Stel je hebt “afbeelding01.jpg” ingevoegd, dan komt er zoiets te staan in de html editor:
<img class= “alignleft size-full wp-image-417″ title=”de titel van het plaatje” src=”http://www.jouwdomein.nl/Afbeeldingen/afbeelding01.jpg” width=”190″ />
Je ziet dus dat WordPress niet met align=”left” werkt, maar met class=”alignleft ……………”. Verander alignleft door “alignright” of “aligncenter” om de afbeelding rechts of in het midden uit te lijnen.
3. style
 Je kunt ook het stukje html code style=”……” toevoegen aan de afbeelding om dit te regelen.
Je kunt ook het stukje html code style=”……” toevoegen aan de afbeelding om dit te regelen.
<img src=”http://www.jouwdomein.nl/Afbeeldingen/afbeelding01.jpg” style=”float: left;>
style=”float: left; regelt dat de afbeelding links op de pagina gaat staan. Je kunt in plaats van left; ook de waarde right; invullen.
4. Tekst afkappen
Het komt regelmatig voor dat je maar een deel van je tekst om de afbeelding wil laten lopen. Laten we zeggen na een regel of twee wil je de tekst onder de afbeelding plaatsen.(zie voorbeeld)

Je plaats dan de volgende code achter de laatste regel: <br clear=left />
5. Afbeelding marges
1. margin
Met de code style=”……” kun je ook een marge toevoegen. Dat kan met margin. Margin regelt de marge (witruimte) tussen de afbeelding en de rest van de pagina, bijvoorbeeld de naastgelegen tekst.
<img src=”http://www.jouwdomein.nl/Afbeeldingen/afbeelding01.jpg” style=”float: left; margin: 10px;”>
Deze marges zijn ook los in te stellen voor de 4 zijden van een afbeelding. De eerst waarde is boven (top), dan rechts (right), dan onder (bottom) en links (left). Helaas geeft de Wordpress HTML editor geen ondersteuning voor deze vorm van codering. De code zou er dan zo uit kunnen zien:
<img src=”http://www.jouwdomein.nl/Afbeeldingen/afbeelding01.jpg” style=”float: left; margin: 0 10px 10px 0;”>
2. padding
Je kan margin: 10px; ook vervangen met de html code padding: 10px;. Het principe is hetzelfde alleen gaat er dan witruimte van de afbeelding af in plaats dat de tekst opschuifd naar een afstand van 10 pixels.

