Een afbeelding invoegen en bewerken in wordpress
Een afbeelding kun je invoegen/ uploaden op verschillende manieren.
- Je kan via je linkermenu van je admin gedeelte “Media > Nieuw bestand” aanklikken, maar dat is niet handig als je aan het typen bent, omdat je dan naar een nieuwe pagina gaat.
- Een afbeelding ditect vanuit de visual editor uploaden (bij een Bericht of Pagina)
Je kunt het beste voor optie 2 gaan, je gaat als volgt te werk:
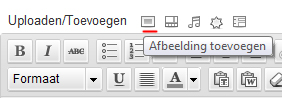
1. Open een Bericht of Pagina. Klik op daar op het icoontje linksboven je werkbalk “Afbeelding toevoegen”, zie afbeelding:
2. Klik op de button “bestand kiezen” en kies vervolgens het bestand.
3. Klik op de button “uploaden”. Er is een flash uploader en een browser uploader, mocht je problemen ondervinden schakel dan over naar een andere uploader.
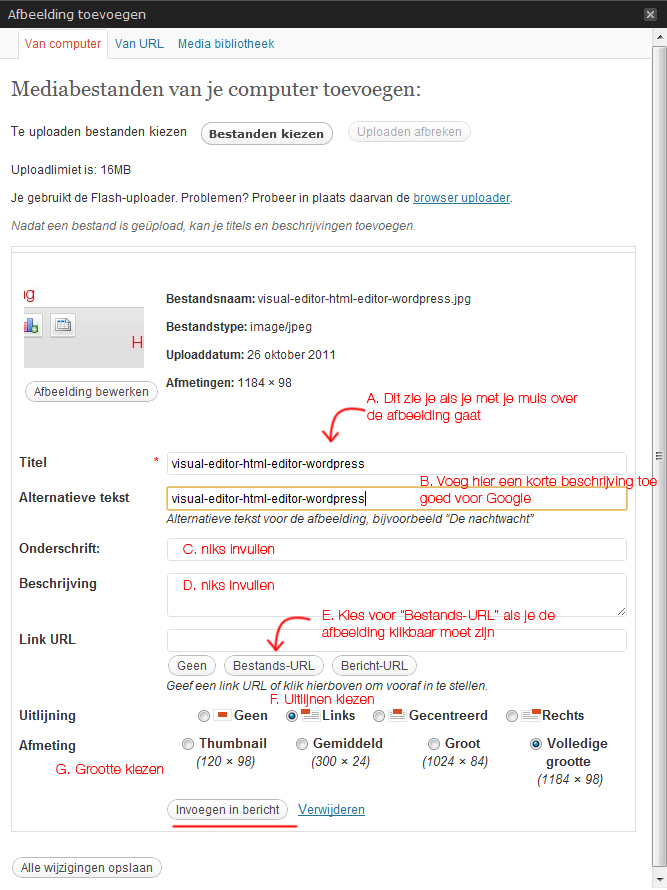
4. Je krijgt dan het volgende scherm te zien. Volg de aanwijzingen in rood die te zien zijn op de afbeelding. Kies bij E. voor geen als de afbeelding niet klikbaar hoeft te zijn. Soms wil je dat de afbeelding in een kleiner formaat op de website staat. Als je daar op klikt opent er een uitvergroting, zie de afbeelding als voorbeeld. Kies dan voor “Bestand-URL”.
Kies voor het uitlijnen bij F. voor “Geen”, De afbeelding wordt dan links op de pagina geplaatst en de tekst komt niet langs de afbeelding te staan. Als je de tekst om de afbeelding heen wilt laten lopen dan kies je voor een andere optie.
Klik vervolgens op de knop “Invoegen in bericht”.
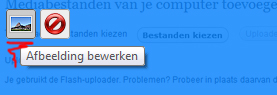
5. De afbeelding is dan geplaatst in je tekst. Door nog een keer op de afbeelding te klikken en vervolgens op het berg-icoontje (zie afbeelding onder) dat linksboven in de afbeelding verschijnt kun je nog wat instellingen wijzigen.

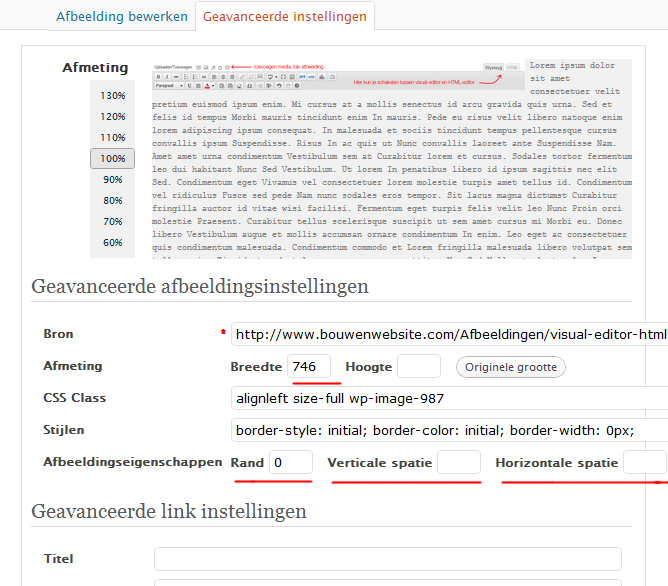
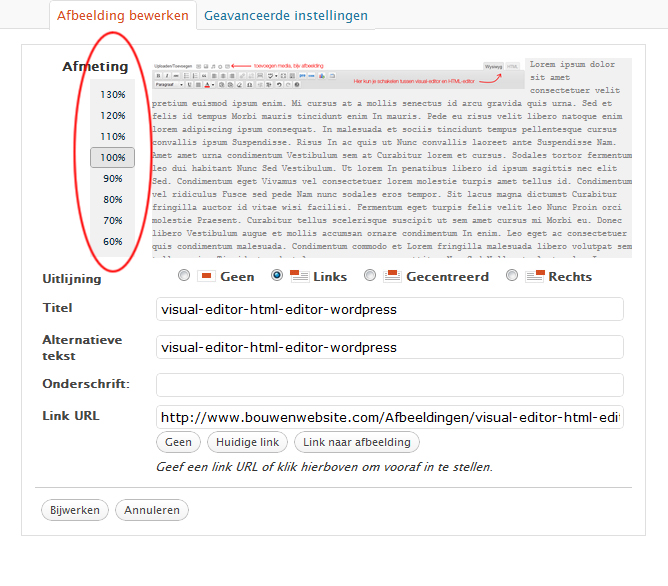
6. Er opent dan zich dan een scherm waarbij je de afbeelding procentueel kunt veranderen in afmeting. Zoals je ziet kun je hier ook de uitlijning aanpassen:

7. In het tabblad daarnaast “Geavanceerde instellingen” kun je de gewenste afmetingen in pixels zelf invoeren. tip: als je alleen de breedte invult en de hoogte leeg laat, dan schaalt de afbeelding in verhouding. Doe je dat niet dan krijg je een verv0rmde afbeelding. Ook kun je kiezen voor een rand, stel 0 is als je geen rand wilt. Vind je de ruimte tussen afbeelding en tekst niet voldoende? Dan vul de bij verticale en horizontale de gwenste waarde in voor de witruimte tussen afbeelding en tekst.