Standaard logo Wootheme vervangen door eigen afbeelding
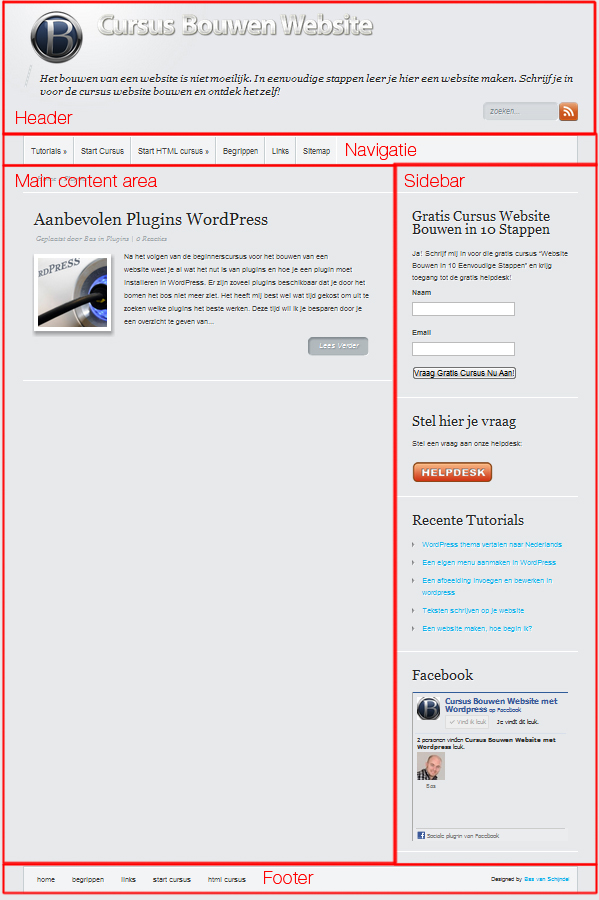
Een Wootheme website is opgebouwd uit verschillende onderdelen. In hoofdlijnen bestaat een woothema uit een header, navigatiemenu, (main)contentarea, sidebar en een footer. Op de afbeelding hieronder staan alle onderdelen weergegeven.

In de meeste themas staat er een logo in de linker bovenhoek van de header. Op deze plaats wil je waarschijnlijk je eigen logo hebben staan. Ga als volgt te werk om dit aan te passen:
1. Maak een eigen logo in een fotobewerkingsprogramma. Het verschilt per thema hoe groot die moet zijn, maar bij de meeste thema´s volstaat een afbeelding van 65 x 650 pixels. Je kunt een logo het beste opslaan als een .png bestand, bijvoorbeeld “logo.png”.
Het voordeel hiervan is dat je aan het logo dan transparantie kun toevoegen. De letters of logo hebben dan de achtergrond van het thema als achtergrond en niet een vierkant vlak van een andere kleur.
Bij een jpg bestand kan dat bijvoorbeeld niet. Mocht je hier niet aan uitkomen laat het me dan even weten, dan leg ik het wat grondiger uit.
2. Ga naar de admin van je website en zoek in het linkermenu naar het kopje van de naam van je thema. Het kan ook zijn dat het thema onder “Weergave” te vinden is. Ga met de muis over de naam van je theme en selecteer “Theme options”
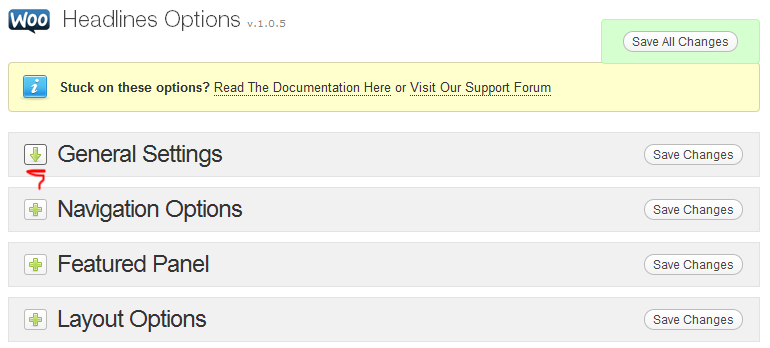
3. Dan opent er zich een menu waar je allerlei instellingen van je website kan veranderen, het kan zijn dat de jouwe er iets anders uitziet. Je kunt de menu´s openen door op de vierkante button links van de tekst te klikken, zie afbeelding.
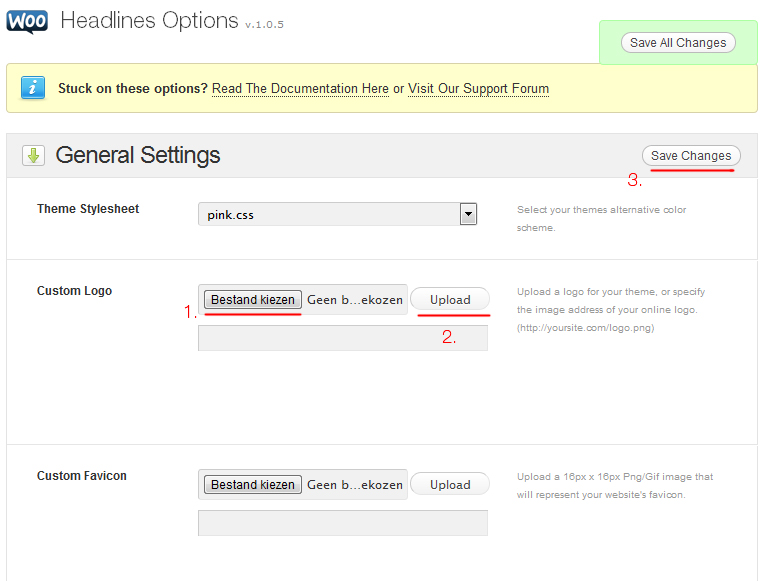
4. Onder het menu “General Settings > Custom Logo” kun je een eigen logo invoeren. Je klikt dan op de button “Bestand kiezen”, vervolgens selecteer je het bestand dat je in stap 1 hebt opgeslagen op je computer.
Daarna klik je op de button “Upload” om het logo te activeren, zie afbeelding. Klik daarna op “Save Changes” of de groene knop “Save All Changes”.



Duidelijke manier van hoe je logo banner aan te passen…ook de png mogelijkheid is super…zo wordt het meer één geheel.
Overigens had ik zelf wel wat problemen nadat ik mijn logo achteraf nog een keer had veranderd, waardoor ik 2 logo.png’s had waar hij volgens mij een beetje mee in de war ging…vervolgens heb ik ze er allemaal uitgegooid en opnieuw ge upload…
tot nu toe is wordpress zeer gebruiksvriendelijk en hoop ik op meer wordpresse tutorials per onderdeel…er zijn altijd wordpress onderdelen die niet helemaal duidelijk zijn, en met zo’n uitleg en screen beelden is het duidelijk