Een Pagina maken
Als je deze tutorial gaat volgen dan heb je waarschijnlijk al wat teksten geschreven en afbeeldingen verzameld om je eerste pagina of bericht te gaan maken. Het is aan te raden om voorafgaand aan deze tutorial eerst de les “Een website maken, hoe begin ik?” te volgen. Je krijgt daar uitleg over de voors en tegens van een bericht en een pagina. Deze tutorial gaat over het maken van verschillende soorten pagina´s. Voor het maken van een bericht volg je deze tutorial “Een Bericht maken”.
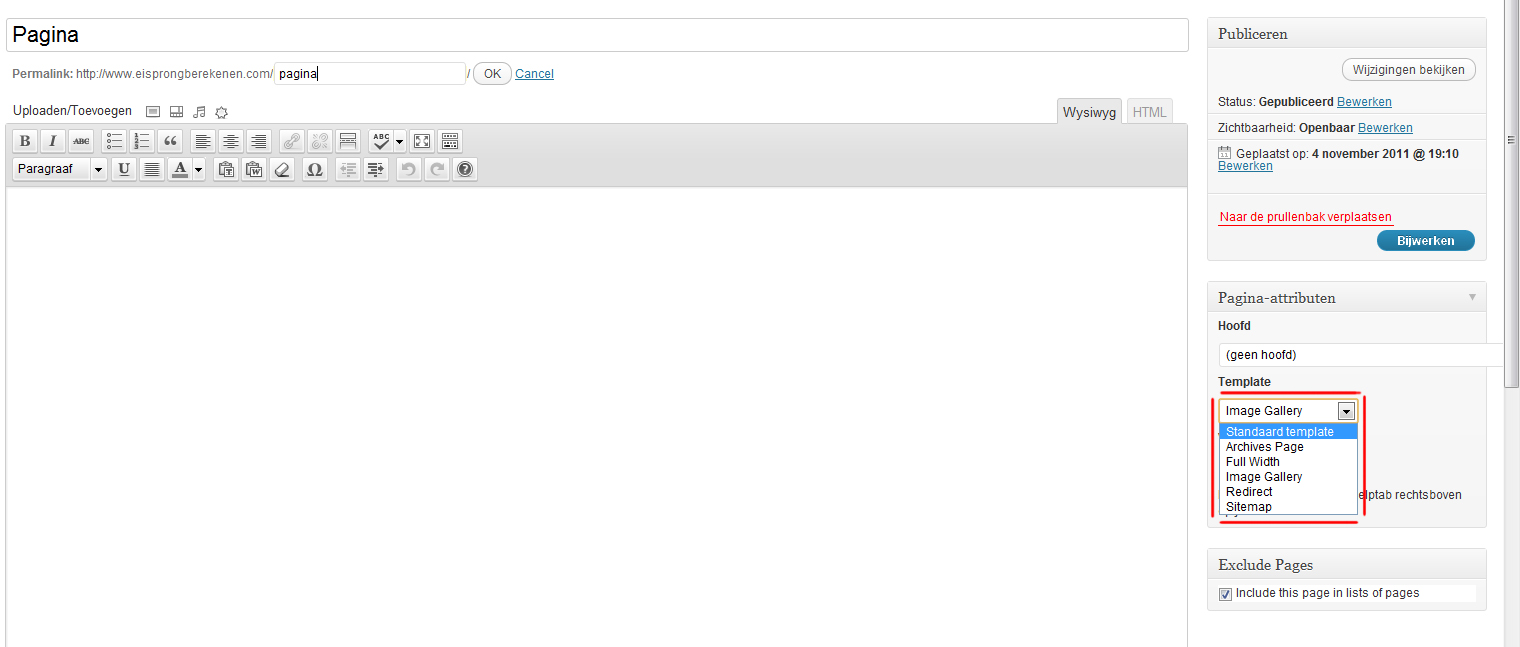
Ieder thema heeft templates voor het maken van verschillende pagina´s. Een template is een onderlegger voor je pagina met ondersteuning voor specifieke functies . Helaas hebben niet alle thema´s dezelfde templates beschikbaar. Je kunt de verschillende templates selecteren door in het vakje Pagina-attributen naast de visual editor je template te selecteren, zie afbeelding:
- Standaard template = De naam zegt het al… een standaard pagina
- Archives Page= Een pagina om een archiefpagina van al je berichten een te maken
- Full Width = Een pagina maken die de volledig ebreedte van de pagina beslaat.
- Image Gallery = Een gallerij van al Uitgelichte afbeeldingen maken
- Sitemap = Een pagina waarmee je automatisch een sitemap van je website kunt aanmaken
Standaard template
Als je een pagina maakt, dan is het waarschijnlijk met een standaard template. De sidebar is dan zichtbaar op je pagina naast je main content area. Dit is zeg maar het hoofdgedeelte van je pagina. Op deze pagina moet je zelf teksten invoegen of typen en afbeeldingen invoegen.
Archives page
Hiermee kun je een archiefpagina maken. Dit is een verzameling van al je berichten. Er staat een overzicht van je laatste berichten, een overzicht van je berichten per categorie en een overzicht per maand. Voor de bezoekers is dit handig, want dan zien ze in één oogopslag over welke onderwerpen geschreven is. Een archiefpagina is eigenlijk een soort inhoudsopgave van je berichten. Let wel: op een archiefpagina staan alleen maar berichten en geen pagina´s opgenomen!
Om een archiefpagina aan te maken doorloop je de volgende stappen:
- Maak een nieuwe pagina aan.
- Voer een titel in “Archieven” of bijvoorbeeld “Mijn Archieven”.
- Selecteer onder Pagina-attributen de template Archives Page.
- Druk op de knop Publiceren.
Full Width
Hoewel deze pagina de hele breedte beslaat, werkt het principe van deze template hetzelfde als een normale pagina. Je moet dan uiteraard Full Width bij Pagina attributen selecteren. Het verschil is dat wordpress de sidebar weglaat en dus ook eventuele widgets die je in de sidebar hebt geplaatst.
Image Gallery
Deze template doet niet wat hij lijkt te doen, namelijk een mooie gallerij van verschillende afbeeldingen maken. Tenminste bij de meeste thema´s van Wootheme werkt deze pagina niet op deze manier. Wat het wel doet is een gallerij maken van alle uitgelichte afbeeldingen die je aanmaakt in berichten. Als je dan op de afbeelding klikt in de Image Gallery, dan word je naar dat bericht doorgestuurd. Wil je toch graag een image gallery op je website dan zul je een plugin moeten zoeken op de plugin pagina van wordpress.
Sitemap
Met deze template maak je een sitemap van je wordpress website. Dat is een inhoudsopgave van je website. Je kunt een sitemap aanmaken door een Nieuwe Pagina aan te maken en deze een titel “Sitemap” te geven. Vervolgens klik je bij Pagina-attributen de template “Sitemap” aan en druk je op de knop publiceren om hem te plaatsen.
Overige instellingen
Je kunt een pagina ook onderdeel laten zijn van een andere pagina. Bijvoorbeeld je maakt een hoofdpagina aan voor “Pizza´s maken” en je wilt daaronder verschillende subpagina´s malen “Deeg maken” en “Verschillende topping”. Je maakt de hoofdpagina aan als een normale pagina en bij de subpagina´s selecteer je bij Pagina-attributen onder het kopje “Hoofd” de hoofdpagina in dit geval “Pizza´s maken”.